表示した画像をクリックやタップで大きく表示したいときってありますよね?そんな時に便利なプラグイン『fancy box』を紹介します。fancyboxをレスポンシブECカートの代名詞、aishipRにて使ってみたいと思います。
aishipRとは?
aishipRでは、通販サイト運営の方が簡単にECサイトを立ち上げることができ、サポート体制やマニュアルもしっかりとしているので、初心者でも安心してサイト構築と運営ができるASPとなっています。
fancyBoxとは?
aishipR静的ページは、サイト管理>ページ作成で新規に作成することができるページです。
店舗紹介ページや会社概要ページを作成できます。
上記のようなページ内で画像をクリックしてオーバーレイ表示をしたい時にfancyBoxが活用できます。
http://fancyapps.com/fancybox/
上記サイトlicense & downloadよりダウンロードをします。
aishipR静的ページにfancyBoxを入れてみる実践方法
概要の説明
まず、fancBoxをダウンロードします。フォルダを確認し、cssやjavascriptをaishipRに入力します。オーバーレイ表示したい画像を格納します。最新のjQueryをヘッダーに読み込み、機能パーツにhtmlを静的ページ
内に本体を読み込み、完了となります。画像の確認
下の画像(1920 × 1277)を使いたいと思います。
小さめで表示して、拡大表示されるように設定します。

静的ページの確認
サイト管理>ページ作成 で新規作成します。
ここでは、
・ページ名:fancyBoxtest
・ページID(URL):fancybox_test
・レイアウト選択:【テンプレート】汎用
にしました。保存します。
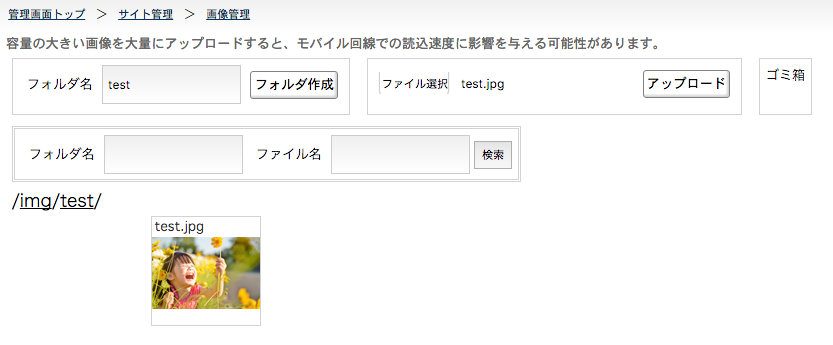
画像管理に画像を格納する
サイト管理>画像管理 のtestフォルダ内に画像を格納します。

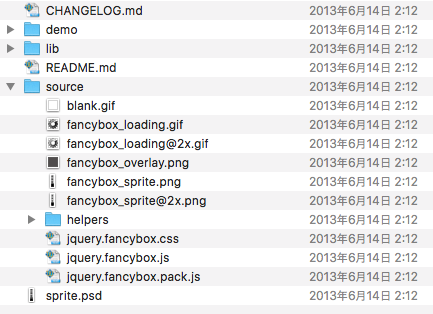
fancyboxの中身を確認する
筆者がダウンロードしたときは、v2.1.5でした。

利用するのは、
source>jquery.fancybox.css
source>jquery.fancybox.js
となります。
javascriptとcssをユーザーJSならびにユーザーCSSに入力する
サイト管理>ユーザーCSSの『共通』の一番下に、jquery.fancybox.cssを挿入します。
また、
サイト管理>ユーザーJSの一番下に、jquery.fancybox.cssを挿入します。
それぞれを保存してください。
機能パーツ内にhtmlソースコードを入力する
サイト管理>機能パーツ作成>新規作成>テキスト を選択します。
・パーツ名:【test】fancyBoy
・パーツID(クラス名):t-fancybox
にしました。
画像をオーバーレイ表示するために、機能パーツ内に画像のリンクを設定します。
<ul> <li><a class="fancybox" href="<#サイトURL>img/test/test.jpg"><img src="<#サイトURL>img/test/test.jpg"></a></li> </ul>
a要素に対してクラスfancyboxを適用させます。
画像へのパスは、img/test/となっています。
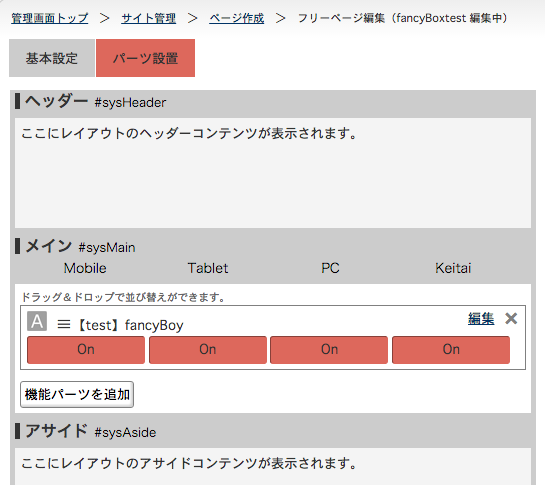
静的ページに機能パーツと本体を追加する
先ほど作成した静的ページ(ページ名:fancyBoxtest)に機能パーツ(パーツ名:【test】fancyBoy)を入れます。
サイト管理>ページ作成>fancyBoxtest 編集
パーツ設置>機能パーツを追加

追加したら『保存』してください。
続いて、基本設定のhead内挿入に、
<script>
$(function() {
$(document).ready(function() {
$(".fancybox").fancybox();
});
})
</script>
追加したら、『保存』してください。
jQueryの本体の挿入
すでに入っていると思いますが、jQuery本体を確認します。
静的ページにアクセスして、右クリックから『ソースコードを見る』で、
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
上記ソースコードがあれば成功です。
もしない場合は、上記ソースコードを
内に読み込んでください。確認して終わりです。
DEMOページ:http://dayafter-test.aispr.jp/fancybox_test
いかがでしたか?
とてもシンプルなjQueryプラグインで、初心者でも簡単に設置することができたと思います。