aishipRは、レスポンシブECカートをもった国内唯一のASPです。aishipRにjQueryライブラリである高機能スライダー「slider pro」を入れてみたいと思います。
aishipRの簡単な紹介
aishipRでは、通販サイト運営の方が簡単にECサイトを立ち上げることができ、サポート体制やマニュアルもしっかりとしているので、初心者でも安心してサイト構築と運営ができるASPとなっています。
Slider Proとは?
「Slider Pro」はシンプルなスライダーとしても利用可能ですが、
何と言ってもこのスライダー最大の魅力がオプションの多さです。
- レスポンシブ対応
- タッチデバイス対応
- Retina用画像の出し分け対応
- IE8以上で動作
- キャプションのアニメーション表示対応
- 縦カルーセル、横カルーセル対応
- 画面サイズによってレイアウト変更可能
- MITライセンス
などなど。一番ありがたいのは、CSSなどを調整しなくても、オプションの付け替えでほぼ対応できるという点です。
なので、aishipRにバッチリなのです。
今回の制作のスライダーは、レスポンシブ対応で、
3枚の画像から成るサムネイル付きのスライダーにしようと思います。
下の添付を参照してください。

「slider pro」をダウンロードし、ファイルを読み込む
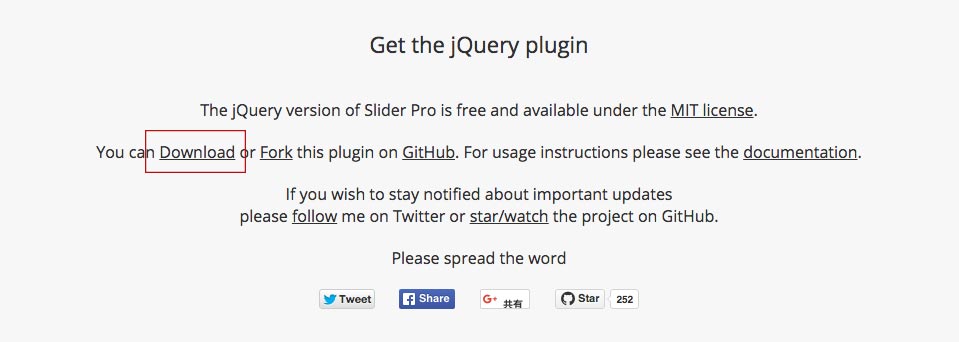
配布元ページの以下の赤枠のリンクよりダウンロードします。

必要なのは、distフォルダのみです。
dist
├ css
│ └ slider-pro.css
└ js
└ jquery.sliderPro.min.js
ダウンロードしたフォルダを展開して、中身を確認したらhead部分に読み込みをします。
※今回はトップページに入れます。
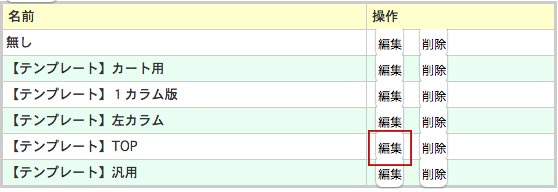
aishipRの管理画面から
サイト管理 > ページ作成 と進み
topの編集を選択します。

「head内挿入」の下部に以下ソースコードを挿入します。
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
1行目は、Webフォントを読み込んでいます。Webフォントは、スライダーの左右の矢印に使用しています。
2行目は、jQueryを読み込んでいます。
次に、ダウンロードしたファイルを読み込みますが、
aishipRは画像以外の外部ファイルを標準機能では配置することができません。
ダウンロード済みのcssとjsファイルを
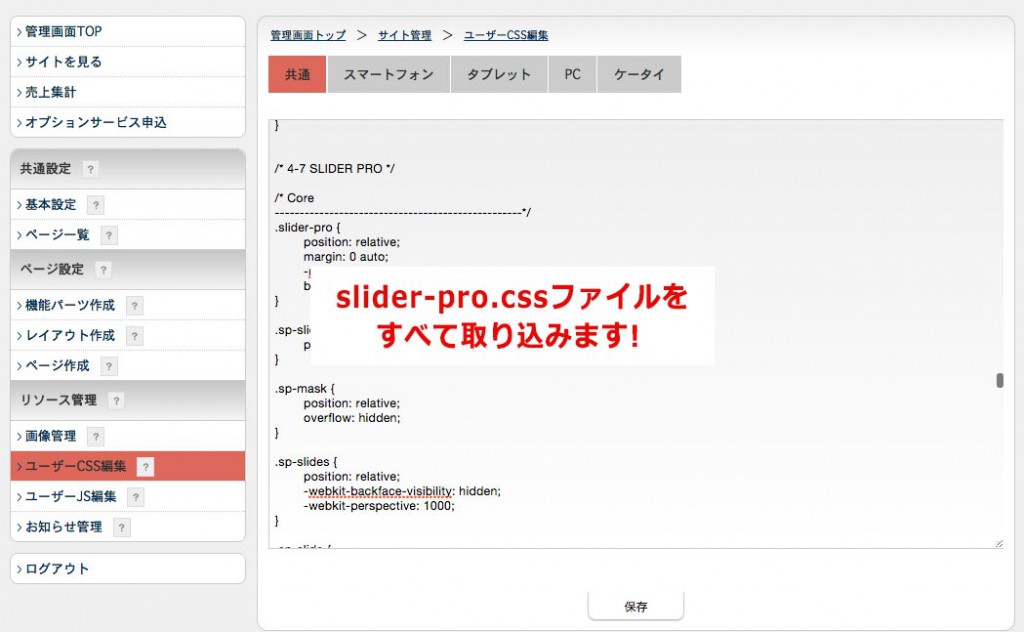
サイト管理 > ユーザーCSS編集 で
slider-pro.cssファイルを追加します。

同じように
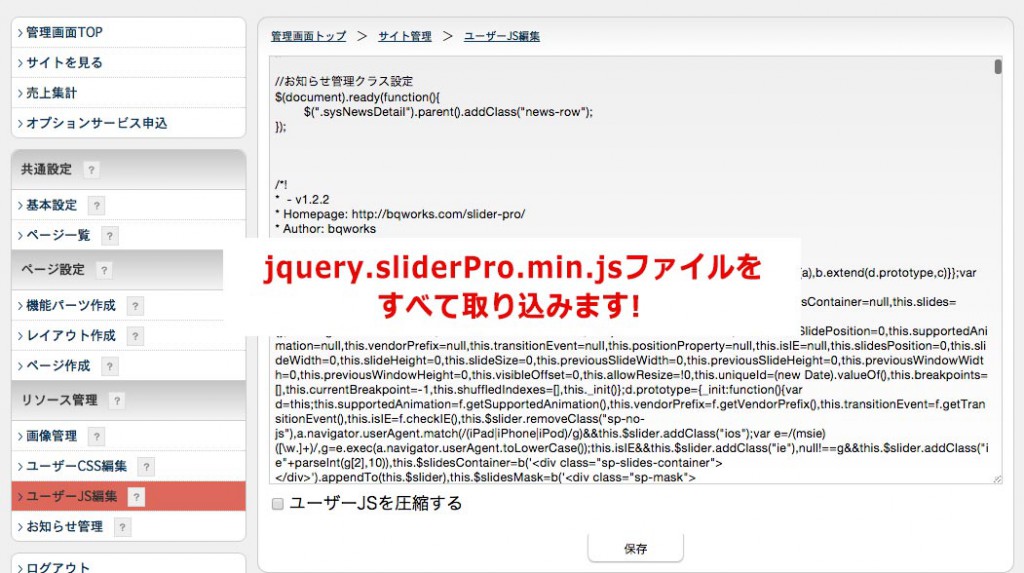
サイト管理 > ユーザーJS編集 で
jquery.sliderPro.min.jsファイルを追加します。

追加が終わったら、保存をしておいてください。
最後にjavascriptを追加しますが、
作業工程としては、後の方になりますので、
後ほど紹介いたします。
「機能パーツ」メインスライダーを作成
css、jsファイルの読み込みが終わったら、スライダー画像を用意します。
今回は、ダミーとしますので、
mainv01.png
mainv02.png
mainv03.png
の3種類を横幅1200px 縦幅500pxで用意しました。
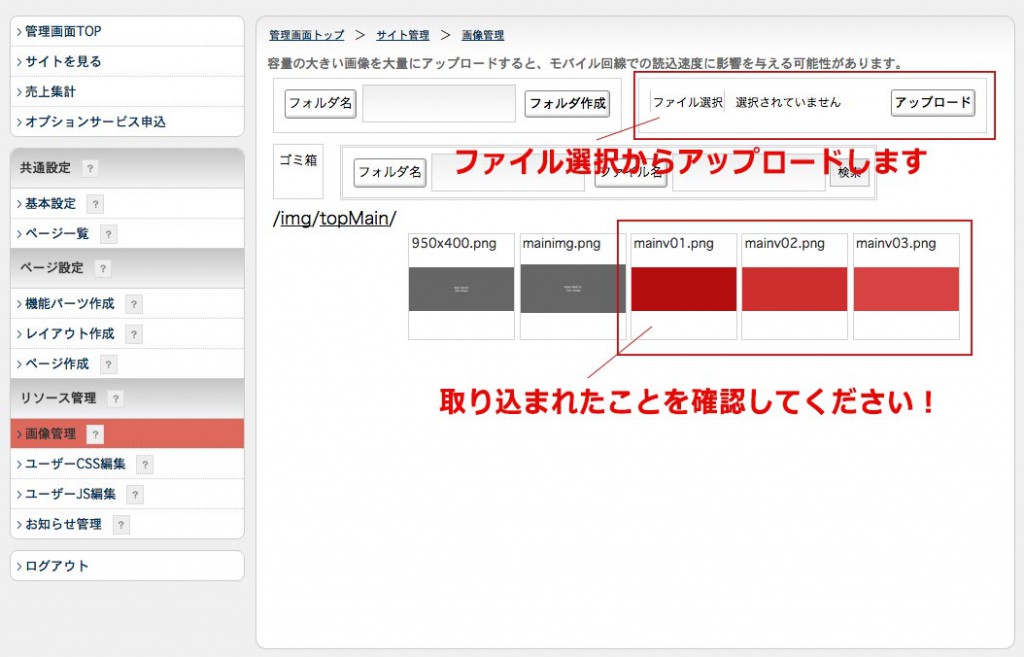
用意した画像をaishipR管理画面の
サイト管理 > 画像管理 で
topMain 内に格納します。

次にhtmlファイルを作成します
サイト管理 > 機能パーツ作成 で
新規作成 > テキスト を選択します。
基本設定では、
パーツ名 【TOP】メインスライダー
パーツID(クラス名) p-mainslider
としています。
※カテゴリは後からわかりやすいようにヘッダーを選択するのが良いでしょう。
機能設定(テキスト)で以下のソースを読み込みます。
<div id="wide" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="<#サイトURL>/img/topMain/mainv01.png" />
</div>
<div class="sp-slide">
<img class="sp-image" src="<#サイトURL>/img/topMain/mainv02.png" />
</div>
<div class="sp-slide">
<img class="sp-image" src="<#サイトURL>/img/topMain/mainv03.png" />
</div>
<!--/ sp-slides--></div>
<div class="sp-thumbnails">
<img class="sp-thumbnail" src="<#サイトURL>/img/topMain/mainv01.png"/>
<img class="sp-thumbnail" src="<#サイトURL>/img/topMain/mainv02.png"/>
<img class="sp-thumbnail" src="<#サイトURL>/img/topMain/mainv03.png"/>
</div>
<!--/ simple--></div>
読み込んだら、保存をしますが、
4行目にある<#サイトURL>というのは、aishipRの独自タグです。rootからのパスを表記する時に利用します。
12行目までが、メインビジュアルで、それ以降が、サムネイル表示です。
オプションを設定します
htmlソースコードの1行目に指定したid属性に対して、
オプションを設定します。
サイト管理 > ページ作成 と進み
topの編集を選択します。
先ほど挿入した読み込み用ソースコードの下に以下を追加します。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$('#wide').sliderPro({
width: 1200,//横幅
height: 500,//横幅
arrows: true,//左右の矢印
buttons: true,//ナビゲーションボタンを出す
slideDistance:0,//スライド同士の距離
visibleSize: '100%',//前後のスライドを表示
buttons: false,//ナビゲーションボタン
thumbnailWidth: 400,//サムネイルの横幅
thumbnailHeight: 165,//サムネイルの縦幅
breakpoints: {
480: {//表示方法を変えるサイズ
thumbnailWidth: 110,
thumbnailHeight: 40
}
}
});
});
</script>
widthやheightは制作した画像のサイズに直してください。
breakpointsは、480px以下のディスプレイになったら・・・という意味です。
この場合、サムネイルの大きさを小さくしています。
追加後、保存してください。
レイアウトに機能パーツを組み込みます
最後ですが、
トップページに機能パーツ「【TOP】メインスライダー」を組み込みます。
サイト管理 > レイアウト作成 と進み
topの編集を選択します。
パーツ設置に移動し、
ヘッダー内のすでに設置済みの「【TOP】メイン画像」を削除、
「機能パーツを追加」ボタンより「【TOP】メインスライダー」を設置します。
以上で完成となります。
うまく設置できていなかったら
私の経験ですが、設置できていないときは、jsファイルがうまく読み込めていない可能性が非常に高いです。
「slider pro」をダウンロードし、ファイルを読み込む に戻って再びやり直してみてください。
aishipRでサイト運営をお考えの方やすでに運営されている方、制作でお困りではありませんか?
こちらより、ぜひお問い合わせください。